echarts x轴 splitline_数据可视化工具之echarts
本文共 392 字,大约阅读时间需要 1 分钟。
echarts是一个常用的数据可视化工具,我们可以借助它很方便的设计出一些图表,让数据分析变得更加容易
什么是echarts
当我们要设计一些图表的时候,我们如果想做的酷炫一些,就需要编写大量的javascript代码,而现在我们不用重头编写,echarts帮我们编写了大部分代码,并把这写代码封装起来,我们只需要熟悉API即可。
怎样使用echarts
使用echarts也非常简单,只需要引入其js文件:
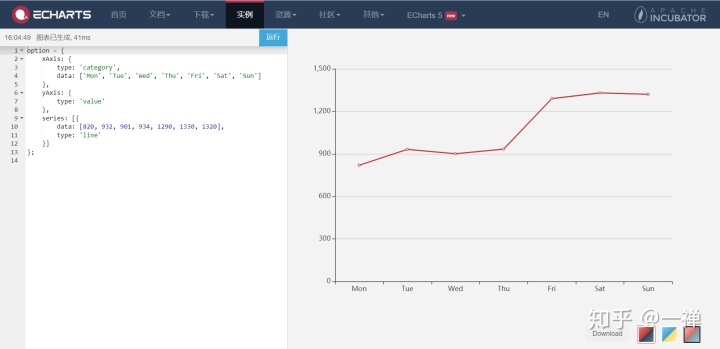
打开echarts的官网,我们首先打开一个例子来学习一下。
以折线图为例

左边的代码控制着右边的图像。我们观察左边的代码,左边的option下有三个选项:xAxis,yAxis和series,xAxis主要配置x轴的相关信息,yAxis主要配置y轴的相关信息,series决定其他的一些配置信息,type表示这个图是什么类型的,是折线图,还是柱状图,data代表图中的数据。
转载地址:http://vgqhp.baihongyu.com/
你可能感兴趣的文章
hadoop集群管理之 SecondaryNameNode和NameNode
查看>>
bzoj2733: [HNOI2012]永无乡
查看>>
协方差矩阵计算方法
查看>>
获取Linux时间函数
查看>>
scala的type alias特性
查看>>
PCL 3维点云的模板匹配
查看>>
java XML解析成Map
查看>>
[bzoj1014][JSOI2008]火星人prefix
查看>>
1010 Radix:猥琐的测试数据
查看>>
JavaScript中函数和构造函数的区别
查看>>
数据结构学习(四) Java链表实现
查看>>
Hitachi Content Platform学习
查看>>
kubernetes1.3搭建dns服务
查看>>
【性能调优】一次关于慢查询及FGC频繁的调优经历
查看>>
Swift单例
查看>>
Qt之C语言类型typedef a[]等
查看>>
配置文件的格式选型
查看>>
树状打印二叉树
查看>>
常用Java排序算法
查看>>
python 之路 《三》列表与元组
查看>>